Year: 2015
Tags: Art Direction and Design, Creative Production, Digital Activation, Brand Journalism
Desafiando a la O
Puede parecer un tanto extraño que te pidan que construyas la identidad visual para un proyecto tan innovador que no encaja en ninguna definición existente y cuyo nombre se reduce a una letra del alfabeto: la O. Extraño, pero estimulante e inspirador. El concepto tras O era complejo y simple a la vez: Fundada en 2015 por los productores Emília Fort y Rafa Montilla y por el director Luis Cerveró, O es una estructura que apoya a los productores de imágenes y les concede capacidad de producción, con el objetivo de ser una comunidad de ilustradores, fotógrafos, directores, productores y agentes unidos por su personalidad única y por la gran calidad de su trabajo. O es una comunidad de productores de imágenes que apoyan la singularidad de cada creador sin imponer un estilo homogéneo o cualquier distinción entre proyectos personales y trabajos comerciales. El director Luis Cerveró se puso en contacto con Albert, el director de Folch, con el que comparte desde hace muchos años una relación profesional de admiración y respeto mutuo. Desde aquí, se nos encomendó la tarea de diseñar la identidad visual y la página web de este proyecto innovador y colectivo.
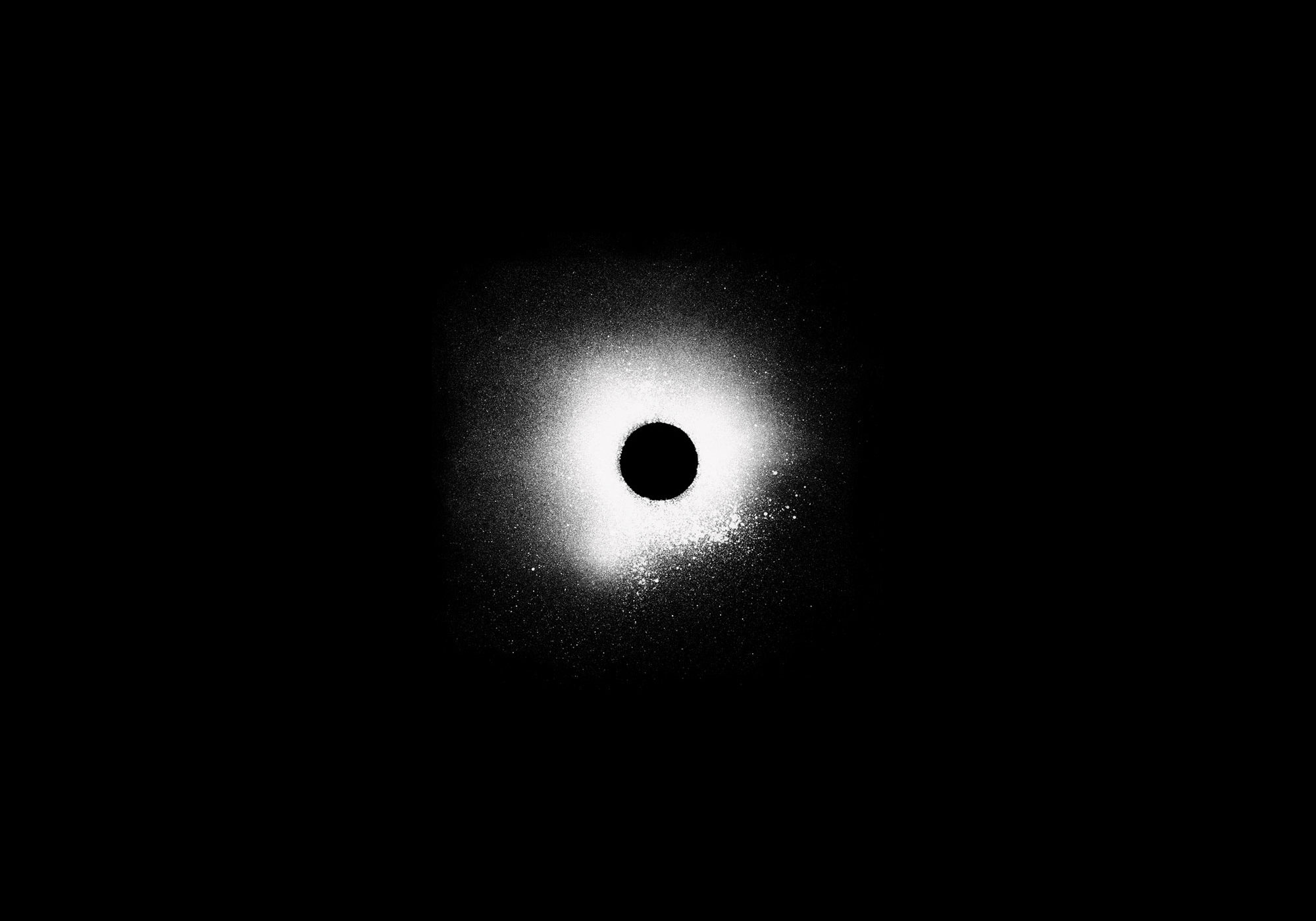
Un agujero, un espacio vacío, un impacto, un disparo
La «O» como denominador común. Más que una letra, la O es una forma que abraza y contiene al mismo tiempo. Como líquido que adopta la forma de su recipiente, la diversa variedad de compromisos, creadores, estética y diferentes estímulos deben ser enmarcados en un entorno neutral y con una gran personalidad. O necesitaba un sistema de identidad visual que pudiera incluir y adaptar su contenido variable y diverso. En primer lugar, empezamos a trabajar con la O como letra y nuestra propuesta inicial de identidad fue motivada tipográficamente. Pronto nos desvinculamos del valor alfabético de la O. Como suele ocurrir, la solución nos estaba mirando fijamente, como una combinación de destino e intuición: un viejo cartel con una mancha gigante de pintura de espray roja estaba colgado en la pared.
Más que una letra, la O era un agujero, un espacio vacío, un impacto, un disparo. Atractivo, misterioso y conceptual.
Modularidad y cuadrículas
La «O» es el punto central desde el que todo se construye, una raíz subyacente para una continua innovación y experimentación controlada. Puede evolucionar y mutar cuando así sea necesario. Tiene que incluir y mantener la unidad del contenido. Tomando la O como núcleo del sistema, la comunicación tenía que ser simple, directa e inteligente, recogida en un sistema gráfico que reflejara la actitud ética y honesta del proyecto. Inspirándonos en la estructura editorial y la estética gráfica de la publicidad antigua, recuperamos un clásico del diseño, la «Unigrid» de Massimo Vignelli: un sistema directo y sencillo basado en una cuadrícula uniforme. Queríamos que la cuadrícula fuese el esqueleto visible en el que las formas y los bloques blancos pudiesen reposicionarse y moverse en función del contenido y el contexto.
Entre las revistas antiguas y el futuro
La estructura principal de la web se basa en una cuadrícula de seis cuadros. El contenido de la web está organizado por artistas y, cada semana, la página principal presenta una nueva selección. El listado presenta a todos los creadores incluidos en la web, con un color personalizado para cada una de sus páginas individuales. La cuadrícula flexible permite que la página se adapte constantemente en función del contenido. Los bloques forman un mosaico blanco, un lienzo complejo en el que se muestran cortometrajes, fotografías, cuadros y publicaciones. Esta estructura moderna a la vez que clásica recuerda al diseño de los periódicos de los años 50, una de las principales inspiraciones para el diseño. La tipografía también evoca esta estética: La Neue Haas Unica de Monotype aporta una imagen atrevida a la identidad e impregna la página de personalidad. La estructura de los bloques es totalmente adaptable: los bloques se reorganizan para todos los dispositivos, adaptándose al tamaño de la pantalla. En el teléfono, la cuadrícula se rompe, presentando el contenido en una sola columna para que se pueda leer claramente.
Dirección creativa y edición en colaboración con Affaire.